
1. 시각적 무게 중심 확인하기
시각보정 포스팅에 빠질 수 없는 단골입니다. 간단한 아이콘을 만드는 과정에 시각보정이 들어간다? 네. 들어갑니다.
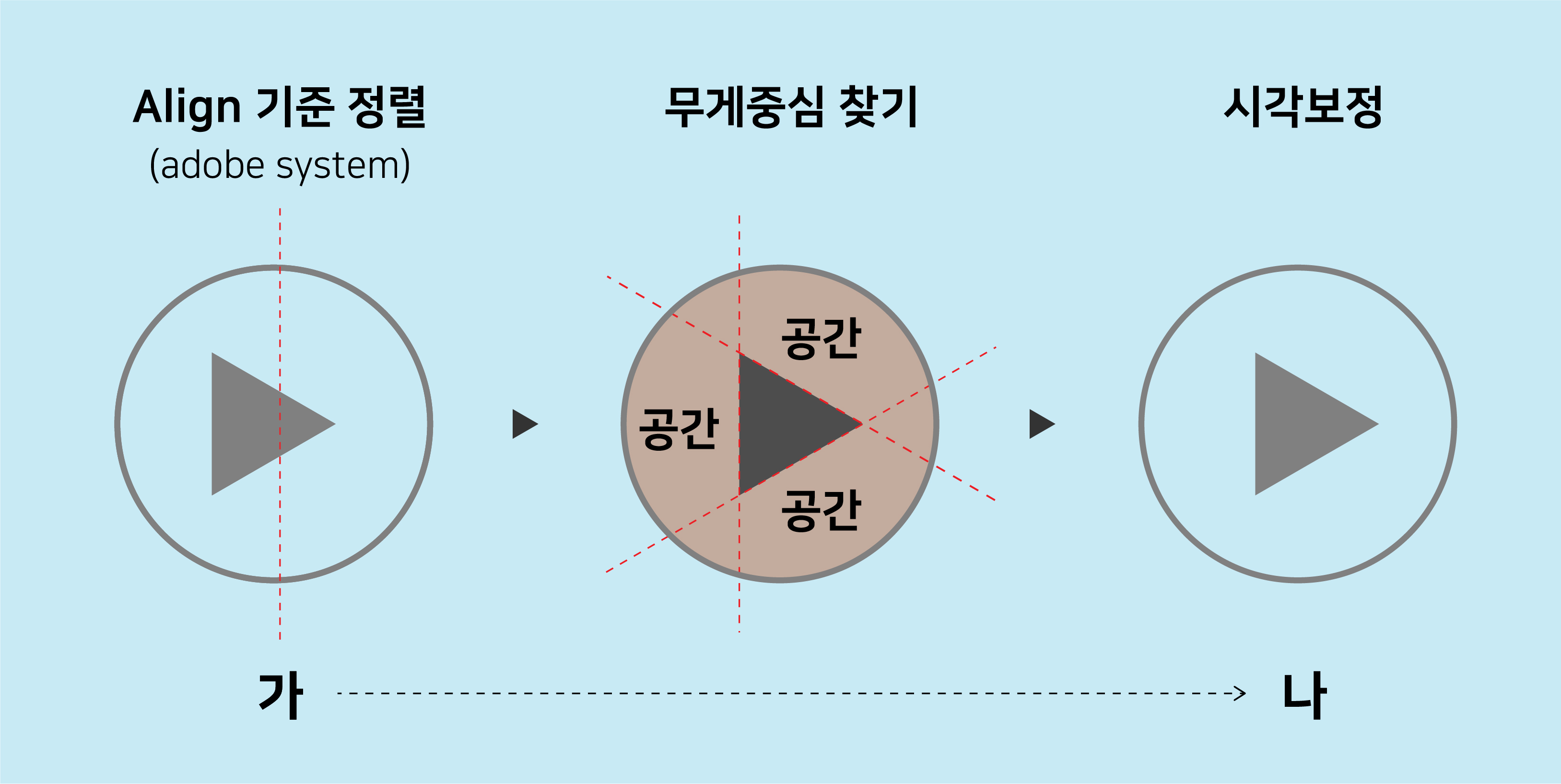
가(왼쪽) 이미지를 보면 일러스트레이터에서 가운데 정렬을 맞췄지만 삼각형과 정원의 중심이 맞지 않아 불안정한 상태입니다. 왼쪽으로 치우친 삼각형을 오른쪽으로 자연스럽게 보일 때까지 이동합니다. 여기서 좋은 팁은 수치나 어떤 계산보단 삼각형과 원 사이에 있는 공간을 보면 수월해집니다.
나(오른쪽)를 보시면 어느 정도 무게중심이 자연스럽게 맞춰졌습니다.

2. 문장부호도 디자인이다 (마침표까지)
어떤 디자인을 하든 텍스트를 만지다 보면 { }, [ ], <>와 같은 문장부호를 쓰게 됩니다. 저도 이 사실을 모를 땐 어딘가 잘못된 느낌은 들지만, 설마 이것까지 디자인하는 거겠어?라는 마음으로 지나갔습니다. 하지만 이런 작은 차이가 전체적인 디자인의 큰 흐름을 방해하는 요소가 됩니다.
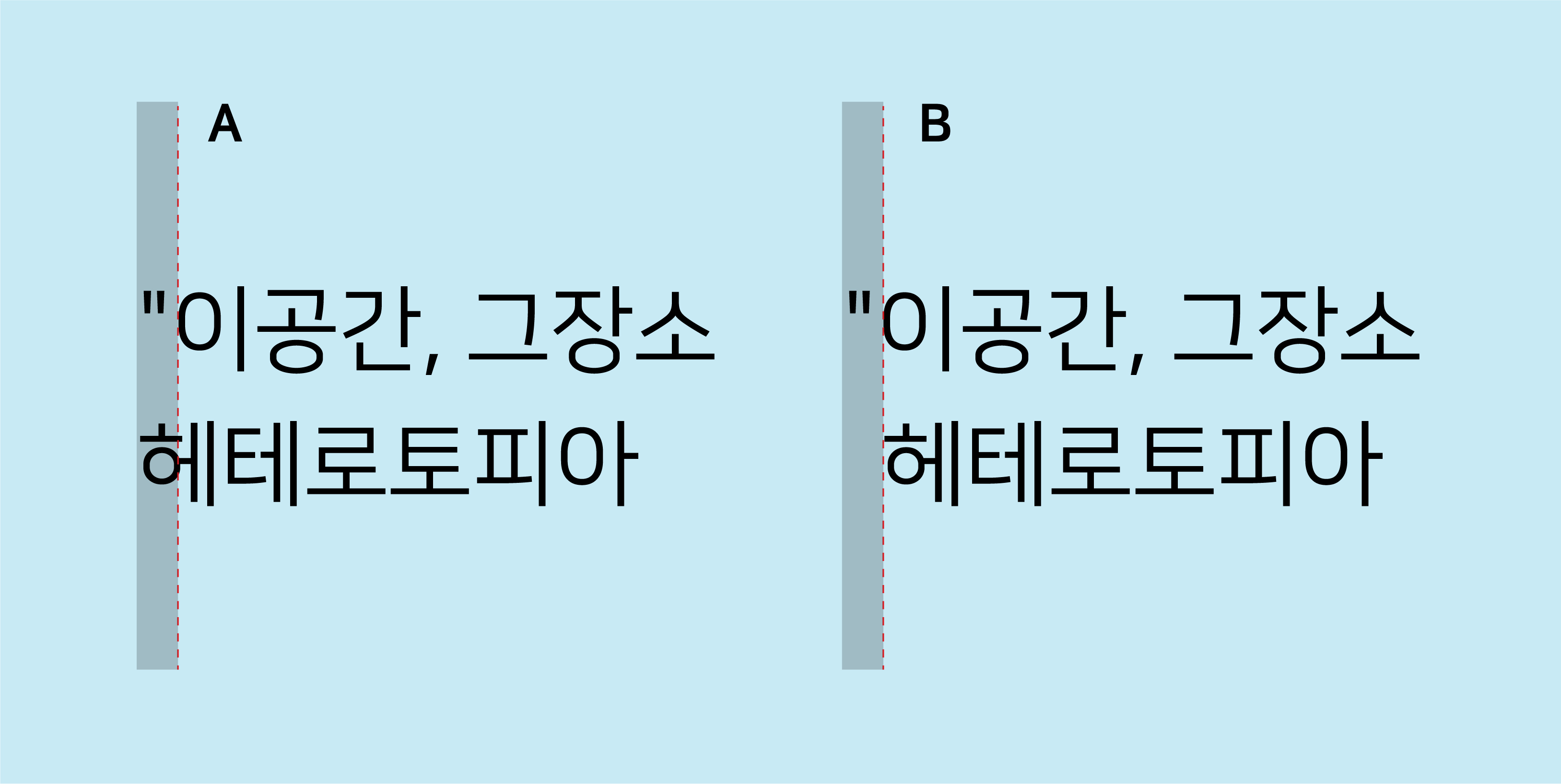
A를 보면 문장부호를 기준으로 왼쪽 정렬을 누른 상태이고, 시각 중심이 무너진 상태인데, 모를 땐 저게 왜 잘못된 거지 모릅니다. (^^;) 가독성 및 시선의 흐름은 B처럼 문장부호가 아닌 윗줄의 글자에 맞춰야 합니다. 의식적으로 들여 쓰기를 해줘야 하지만, 디테일은 귀찮음에 있다는 사실.

3. 커닝 (글자 간격 조절)
이러한 작업은 본문보다 제목용 타입의 글자에서 더욱 두드러집니다. 글자의 간격은 이미 시각적인 착시를 고려하여 일률적이지 않습니다. 그럼에도 불구하고 글자를 확대해서 살펴보면 글자 사이 간격이 마음에 썩 들지 않은 경우가 종종 있을 것입니다. 이러한 경우 커닝 작업이 필요합니다 / 좋아 보이는 것들의 비밀_타이포그래피 155p
서로 모양이 다른 글자 사이를 보기 좋게 조절해주는 게 커닝(kerning)이라 하고, 특히 염두해야 할 사항은 숫자 1입니다. 숫자 1은 스스로 가진 글자 폭이 좁아, 양 옆의 글자보다 간격이 넓게 형성됩니다. 숫자 1을 이용한 작업을 할 때는 필히 다른 글자들과의 배열 관계를 신경 써야 합니다.
* 알파벳 A, V, W도 사선으로 인한 공백이 생겨, 양 옆 글자와의 배열을 신경 써야 합니다.
* https://type.method.ac/ 커닝에 대한 감을 잡을 수 있도록 연습할 수 있는 사이트입니다.
알맞은 배열에 가까울수록 높은 점수를 받게 되므로, 꽤나 동기 유발에 도움이 됩니다.

4. 면적 대비 컬러 보정
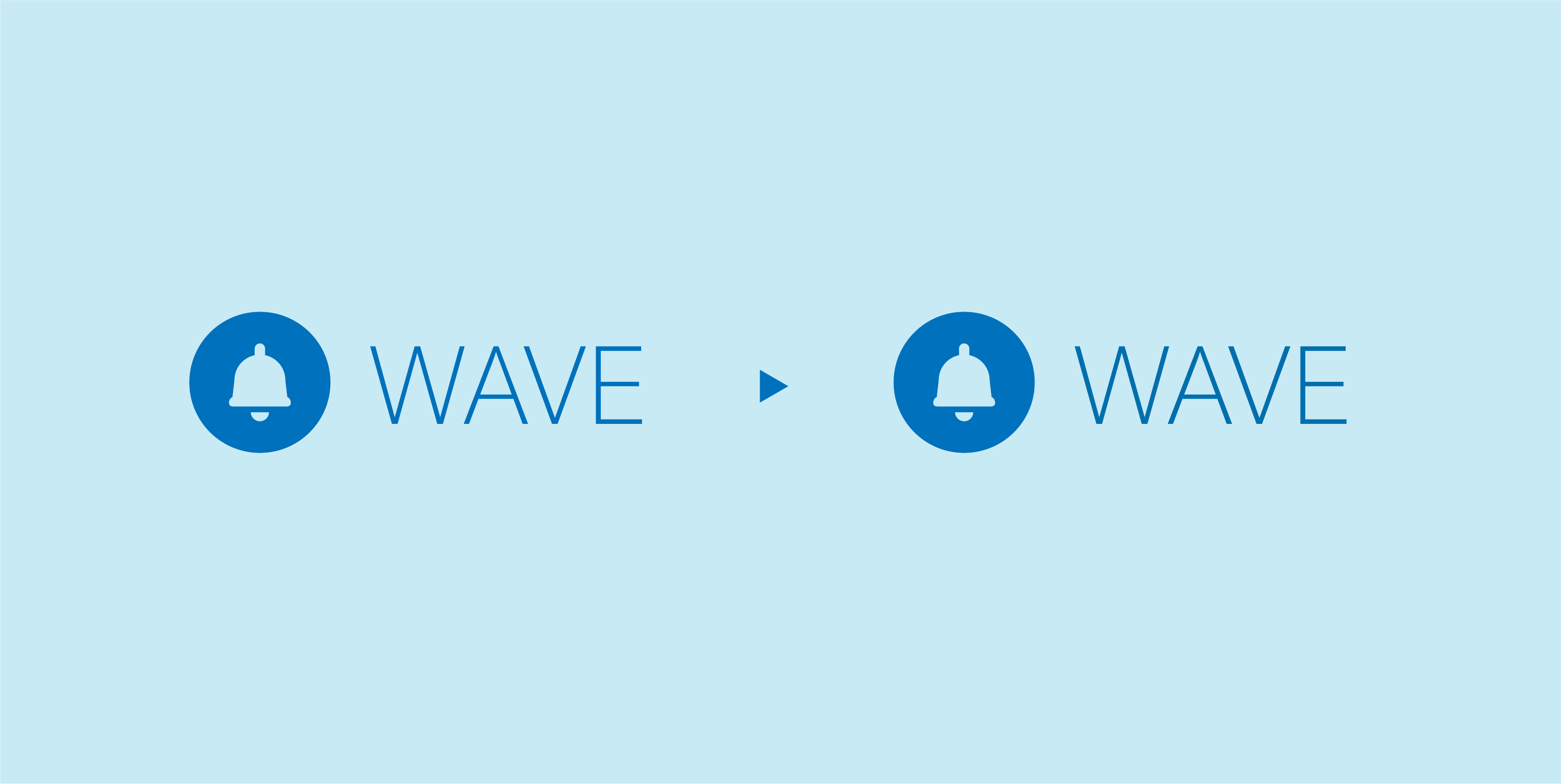
왼쪽과 오른쪽의 차이점이 보이시나요? 왼쪽은 아이콘과 텍스트가 같은 컬러지만 면적이 작은 WAVE라는 글자 컬러가 조금 더 밝아 보입니다. 오른쪽은 WAVE 부분만 컬러 명도를 짙게 했고, 그 결과 아이콘과 컬러 느낌이 비슷해졌습니다.
이것 또한 눈을 속이는 시각보정이고, 때때로 얇은 텍스트로 브랜드 디자인을 하게 된다면 한 번쯤은 체크해야 할 부분입니다.
상단 4가지 항목 말고도, 더 다뤄야 할 시각 보정 사례들은 다음에 따로 포스팅을 하겠습니다. 남은 내용은 타이포그래피에 가까운 부분이라 조금 더 숙지를 하고 정리해드리겠습니다.

'Design log > 손안에 디자인' 카테고리의 다른 글
| 09. 손안에 디자인 - 타이포그래피에 도움되는 10가지 규칙 (Blind 제공) (1) | 2020.05.24 |
|---|---|
| 08. 손안에 디자인 - 부호, 표상, 상징의 차이 (3) | 2020.05.22 |
| 07. 손안에 디자인 - 판면과 여백에 대한 매우 짧은 이야기 (0) | 2020.05.17 |
| 06. 손안에 디자인 - 게슈탈트 이론 & 이미지 그룹화하기!(ex 명함디자인) (0) | 2020.05.11 |
| 04.손안에 디자인 - 낱자 크기 균형 (시각보정 ) (0) | 2020.05.03 |
댓글